Die Landing-Page des Auftritts ist Dreh- und Angelpunkt für die erste Informationsaufnahme und die leichte Navigation zu allen Event-Angeboten. Peter Gärtner hatte den Namen "Foyer" geprägt: wie in einer richtigen Messe tritt man über die Vorhalle - das Foyer - in den Messebereich und sieht die verschiedenen Austellungsangebote:

Foyer (oberer Teil) 2021 diverse, s.u.
sowie

Foyer (unterer Teil) Fotos 2021 diverse, s.u.
Von dort konnte man über Klick auf die Inhaltselemente auf die einzelen Detailangebote (Eröffnung, Fachvorträge, usw.) kommen.
Der Aufbau eim Einzelnen:
- Die notice-Position des Templates enthielt das Countdown-Modul im JED (Joomla! Extensions Directory). Bis zum ATT 2021 wurde sekündlich die Zeit heruntergezählt; danach "Der ATT ist live". Die Farben wurden durch das Template bestimmt.
- Das Logo war über Menü-Zuweisungen im Template allen Seiten hinterlegt, ebenso das Menü - beides in der Modulposition "nav"
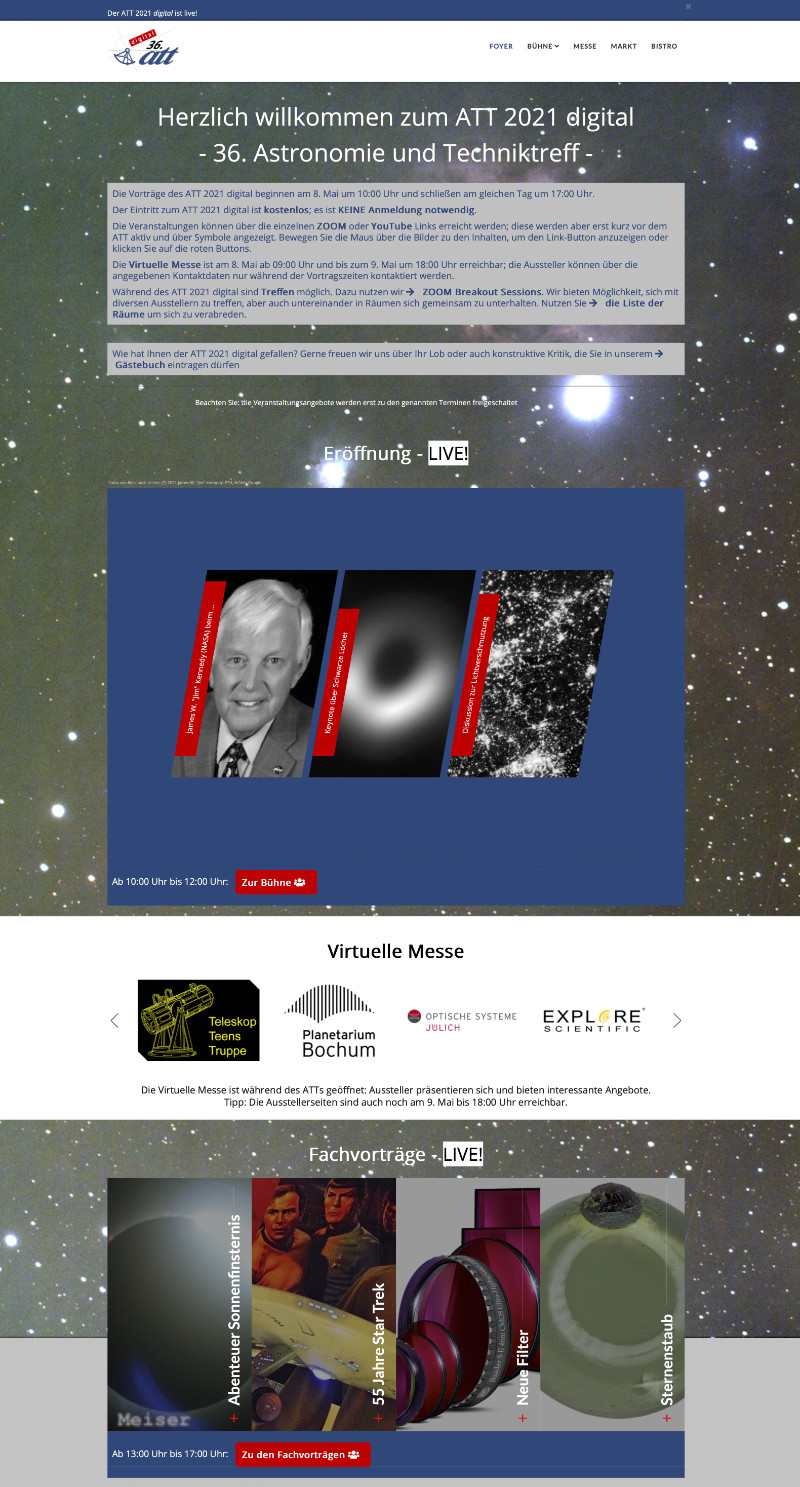
- Der Grußtitel "Herzlich ..." wurde als "Eigenes Modul" direkt in HTML/CSS in der Position "breadcrumbs" verankert
- Auch die Info-Box "Die Vorträge ..." und der Hinweis auf das Gästebuch "Wie hat Ihnen der ATT ..." waren als "Eigenes Modul" in der gleichen Position "breadcrumbs" angeordnet.
- Mit dem Modul "Horizontal scrolling accouncements" von extnbakers. war die Laufschrift auf Position "lead2" angeordnet; dieses Modul wurde im Vorfeld für Hinweise eingesetzt, welche Inhalte nun freigeschaltet waren.
- Überschriften wie Eröffnung - LIVE wurden als "Eigenes Modul" realisiert; diese waren jeweils das erste Modul einer Liste von Modulen, die den Positionen "promo2", "feature2" (Module für den Banner "Virtuelle Messe"), "bottom2" (Module für den Banner "Fachvorträge"), "bottom2" (Module für den Banner "Hinter den Kulissen") usw. zugeordnet waren
- Den Hauptteil des Eröffungsbanners bildete das Horizontal Accordion Gallery Modul von extnbakers.; allerdings hatte ich in der CSS Definition eb_horizontal_accordion_style.css den Neigungswinkel der angezeigten Fotos geändert; die übrigen Anpassungen wie Hintergrund oder Farbe der Titelfelder sind über des Modul einstellbar.
- Das Banner "Eröffnungen" wurde wie die meisten weiteren Banner mit einem "Eigenen Modul" abgeschlossen. Mit diesem Container habe ich die Durchführungszeitraum dieses Events und Buttons für den Zugriff auf das ZOOM Webinar dargestellt
- Der Banner "Virtuelle Messe" bestand im Kern aus dem "Logo Carousel" von extnbakers.; dies enthielt auch in der Aufbauphase bereits die Logos von Ausstellern, die eine Ausstellerseite oder ihre inhaltliche Unterstützung für den ATT 2021 zugesagt hatten. Für das Logo Carousel haben sich Logos in einer einheitlichen Größe von 600x400 Pixeln mit weißem Hintergrund als geeignet erwiesen.
- Die Ankündigung für die Fachvorträge habe ich auch mit dem Modul "Horizontal Accordion Gallery" realisert, allerdings mit anderen Grundeinstellungen.
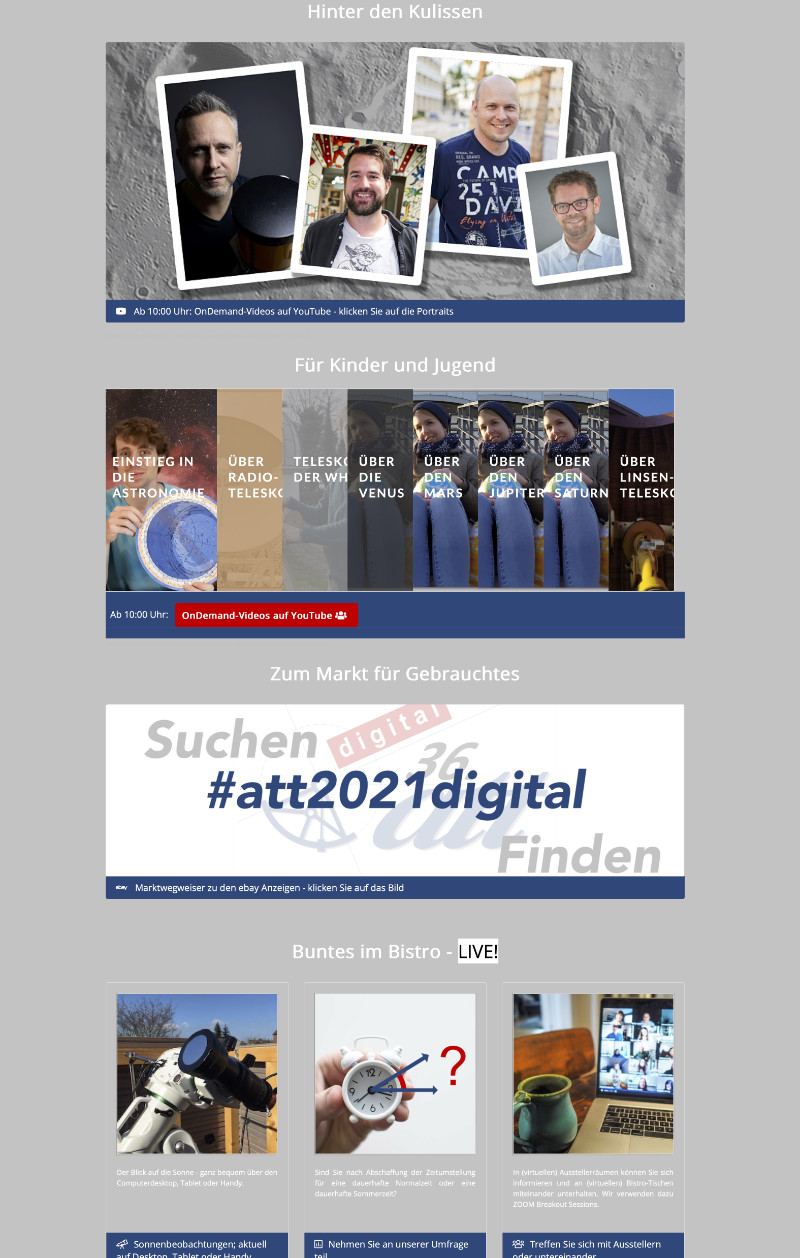
- Mit dem Modul "FavImageHover" von FavThemes wurden die Angebote unter der Rubrik "Hinter den Kulissen" angeboten. Das Bild war als Collage von Peter Gärtner erstellt worden. Der Link auf den Inhalt wurde sichtbar, wenn man die Maus über die Collage bewegt hat.
- Wieder mit dem Modul "Horizontal Accordion Gallery von extnbakers. wurden die insgesamt 8 verschiedenen Videos vorgestellt, die speziell für Kinder und Jugendliche gedacht waren.
- Wie weiter oben wurde der Zugriff auf unser ebay-Kleinanzeigen-Suchangebot mit dem Modul "FavImageHover" von FavThemes umgesetzt.
- Das Modul "FavPromote" von FavThemes diente dazu, die diversen Angebote unseres "Bistros" vorzuschlagen; dieses auch auf den Ausstellerseiten verwendete Modul erlaubt die spaltenförmige Darstellung von mehreren Objekten mit Bild, Beschreibung und Titel; viele Einstellungen wie Rahmen, Kantenabrundung usw. können dort vorgenommen werden.
Alle Module ab dem Banner für die Virtuelle Messe wurden der gleichen Modulpositon "bottom2" zugeordnet; innerhalb von Joomla 3 kann die Reihenfolge der Module grafisch sortiert werden. Dabei empfiehlt es sich, die Administrationsseite "Module" aufzurufen und eine Suche zu formulieren, in der zuerst die Module der fraglichen Seite und im zweiten Schritt die Module, die zur gleichen Modulposition gehöhren, zu filtern. Dann lassen sich die Positionen der einzelnen Module verschieben - ggf. muss man bei der Anordung zwischen "absteigender" und "aufsteigender" Reihenfolge wechseln.